Google is frequently updating its algorithm to decide the post’s ranking position in search results. Sites that are hiding their post published dates are being penalized these days. All Google need is fresh and unique content. You should update your old articles to rank them better than normal. The best way to say to Google that you just updated your article is by showing Last updated on or Last modified on date in your articles.

For example, you published an article on 25 July 2014 and later you updated the same article by adding some new content or links on 11 August 2015, then WordPress shows Last Updated on 11 August 2014 as the published date. Even Google SERPS shows 11 August 2015. This makes your content fresh and latest, which helps to rank the post better.
There are many ways to show Last Updated on date in WordPress Posts on Genesis Framework. You can do this either using WordPress plugin or just by adding simple code to your theme’s functions.php file
It is not good advice to use plugins for everything. As this is a simple tweak, you can just add the below code to the functions.php file. If you are new to coding and have no idea about programming, better go with a plugin. functions.php is an important file, don’t mess with it, one misplaced ; can make your site stop working. Keep reading to know more about these two ways to show the last updated date in Genesis child themes.
Note: We are just modifying the child theme files, You can update the Framework and these changes will stay active even after updating.
Method 1: WordPress Plugin to Show “Last Updated on” Date in Genesis
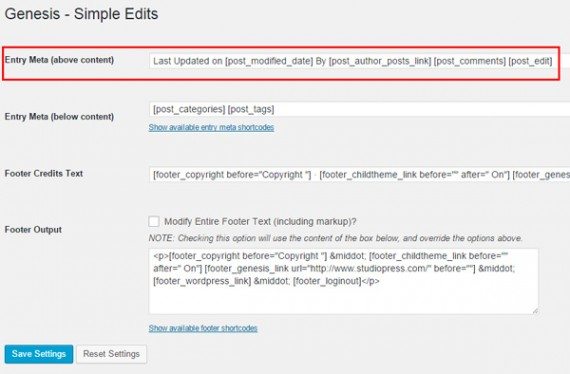
- Install and activate the Genesis Simple Edits plugin developed by Studiopress.
- Go to Genesis > Simple Edits
- Replace the line mentioned here at Entry Meta (above the content) field
- Click Save Settings
- You’re done.

Method 2: Code Snippet to show Last updated date in Genesis Child Themes
You are now editing the functions file. So it is highly recommended to backup the functions.php file to be on the safe side. You can find this file at Appearance > Editor
Paste the following code at the end of functions.php and click Update File
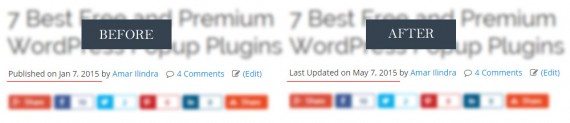
Before and After adding code

That’s all geeks! Hope you enjoyed this guide and will see some improvements in traffic. Let us know if you face any problems while using our code. Happy Blogging.

Thank you, I changed the code and it worked. However, the “published on” date is no longer there any more. How can I show both?
To show, both Published Date and Last Modified Date, use the following code:
Published on [post_date], Last Updated on [post_modified_date] by [post_author_posts_link] [post_comments] [post_edit]great article, TY. How do you show modified date on pages?
Can I know the use case where you need to show date in pages?
Pages are usually static and used to show important information which generally doesn’t need date and time.
In case if you still need it, just remove
if ( !is_page() ) {condition from the above code.Don’t forget to remove extra
}at the end.Code is missing!!
We have updated the article with links to github.
Thanks for this. I opted for Simple edits plugin as I was already using it for editing the footer