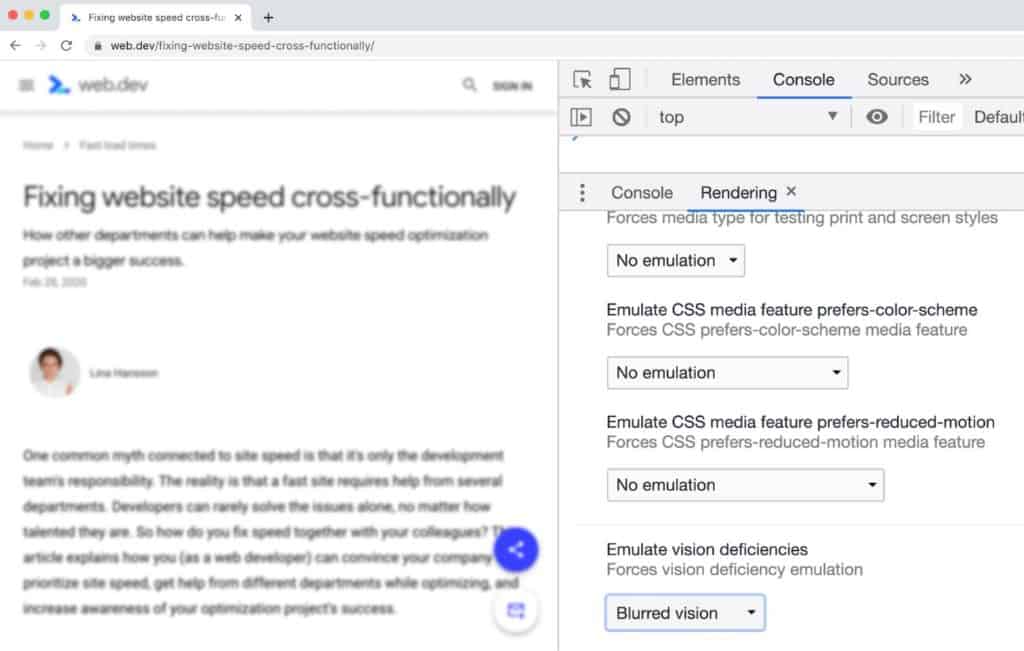
Google has recently updated its DevTools (Chrome 82) the update brings a lot of features. One of the latest features emulates vision deficiencies. The feature allows developers to tune their websites for different visual deficiencies such as blurred vision and various types of color blindness.
Google’s employee Mathias Bynes, who is working on developer tools for chrome tweeted a small demo video. The demo videos show how you can test your website for various paucities.

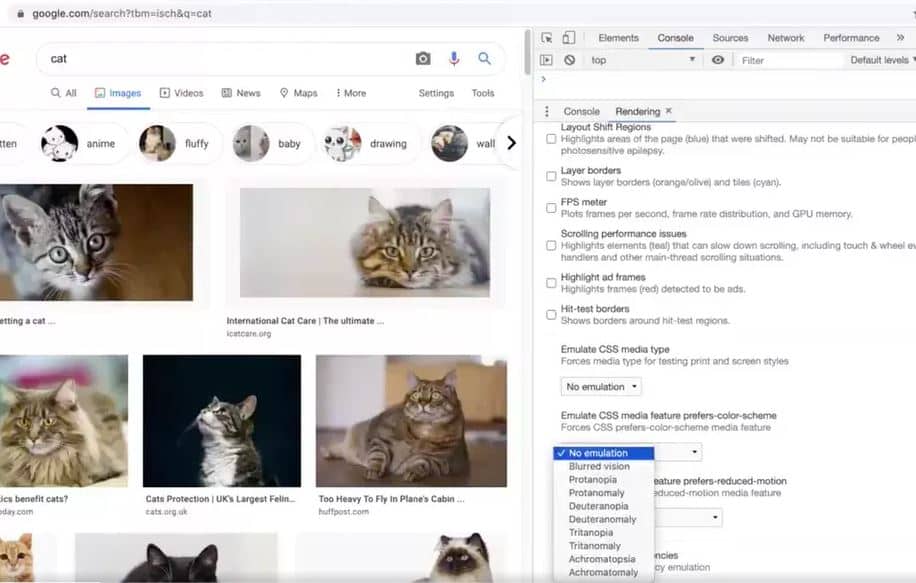
The DevTools can emulate blurred vision and the following types of color blindness deficiencies.
- Protanopia: The inability to perceive red light.
- Protanomaly: Reduced sensitivity to red light.
- Deuteranopia: The inability to perceive green light.
- Deuteranomaly: Reduced sensitivity to green light.
- Tritanopia: The inability to perceive blue light.
- Tritanomaly (extremely rare): Reduced sensitivity to blue light.
- Achromatopsia (extremely rare): The inability to perceive any color except for shades of grey.
- Achromatomaly (extremely rare): Reduced sensitivity to green, red, and blue light.
Now when you know which types of deficiencies it can emulate, by following these simple steps you can enable it on your website.
How you can Check it in your Website
If you are a developer and a site owner you can also test your website. To test the website site owner can find the option in the Developers tools > More tools > Rendering > Emulate visual deficiencies.
By following these simple steps site owners can see how their website looks for people with different impairments. Further, owners can make the change to the code to render the site correctly for people with these deficiencies.

The DevTools (Chrome 82) update also includes features such as Cross-Origin Opener Policy (COOP) and Cross-Origin Embedder Policy (COEP) debugging. The update also brings few shortcuts like Dock to the left from the Command Menu to move DevTools to the left of your viewport. And now, the Audits panel is now the Lighthouse panel.
With this updated Chrome also updated the Long tasks UI. The new Long Task portion of a task is now colored with a striped red background. And also enable the new Show only the minimum safe area for maskable icons checkbox in the Manifest pane to check that your maskable icon will look good on Android Oreo devices.

Leave a Reply