We have been using the Genesis framework from Studiopress for this website since 2012. One of the most important features that are missing in the Genesis framework is infinite scrolling.
To be honest, I haven’t seen any major changes in theme options or any new major features in the last 5-6 years. I wish the Studiopress team adopts quicky and adds more options, features, and customizability to the framework (without touching the code) to compete with competitors like Generatepress.
I have waited so long for the infinite scroll on Genesis but it didn’t come out officially yet. So I decided to build one for ourselves and for everyone. Of course, it’s completely free and open-source.

Infinite Scroll for Genesis
There are a few WordPress plugins already available to enable infinite scroll for any WordPress theme. But the problem with those plugins is, they are not built exclusively for the Genesis framework. For those plugins to work, you have to manually identify the class'es and you must have basic HTML, CSS, and Inspect Element knowledge.
Solving all these problems, I have built Infinite Scroll for Genesis WordPress plugin.
You just need to install and activate the plugin on your WordPress site running on the Genesis framework and you are good to go. You also got a lot of flexible options to enable/disable infinite scroll on post archives, tag archives, category archives, author archives, search results, etc.
How to Enable Infinite Scrolling on Genesis Child Themes
Using the “Infinite scroll for Genesis” plugin is very easy and no coding knowledge is required. Let’s see how to do it quicky and correctly.
Step 1: Install and Activate “Infinite Scroll for Genesis” Plugin
Infinite Scroll for Genesis plugin is available on the WordPress plugin directory. So you can install it directly from your WordPress website.
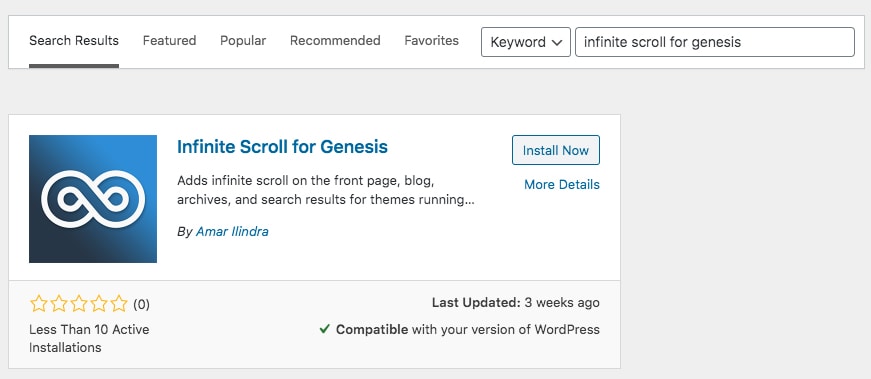
From the left site Admin menu, hover your mouse on Plugins and click Add New. Now search the “Infinite Scroll for Genesis” keyword. From the search results, choose the one from the author “Amar Ilindra” and click Install Now button.
Once the plugin is installed, click on Activate to enable the plugin.

Step 2: Configure the Plugin
Once the plugin is installed and activated, you will find “Infinite Scroll” option inside the Settings menu.
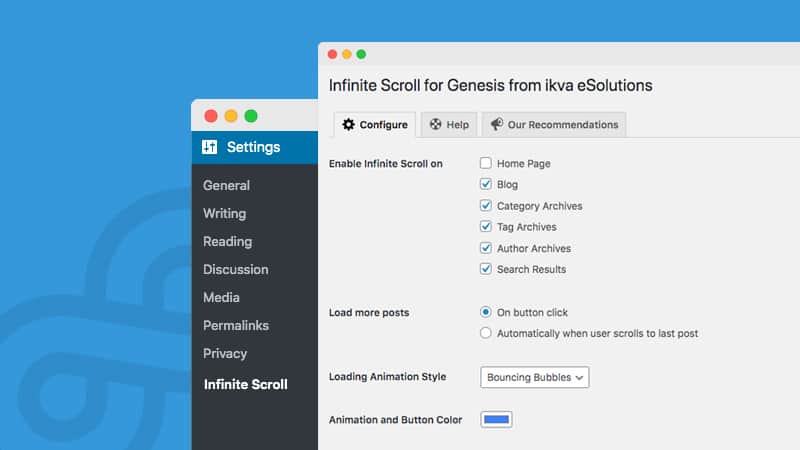
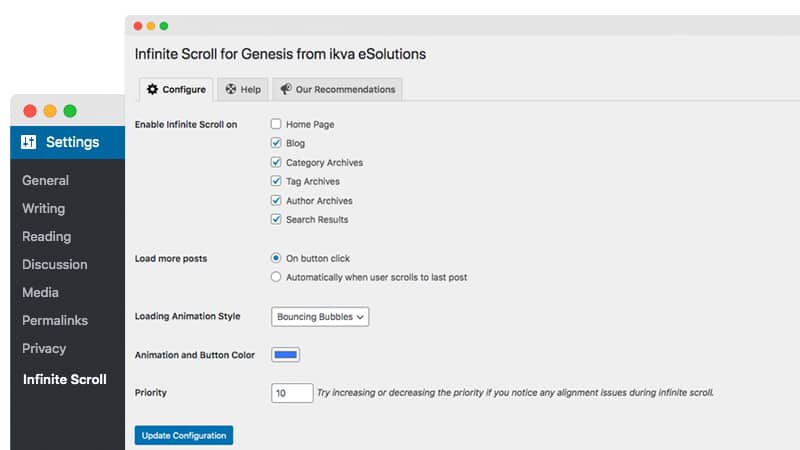
Inside the Configure tab, you will find the following options. Configure them depending on your preferences.
- You can add infinite scroll at the following locations under the “Enable Infinite Scroll On” option.
- Home Page
- Blog
- Category Archives
- Tag Archives
- Author Archives
- Search Results
- You can load more posts either on clicking the Load More button or automatically when the user scrolls to the end of the last post. You can choose it under the “Load more posts” option.
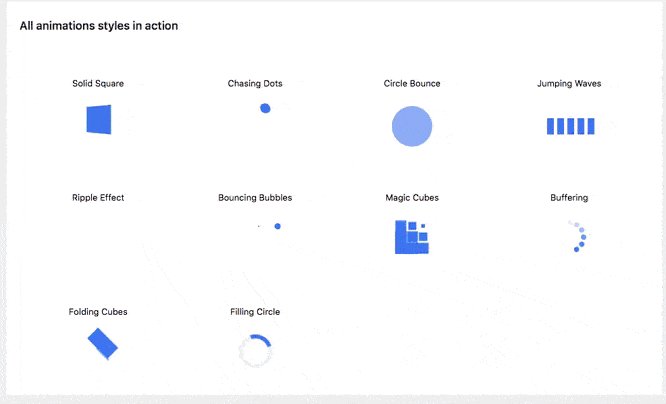
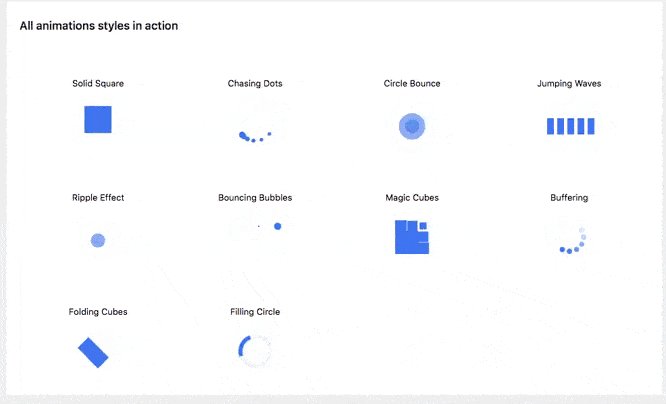
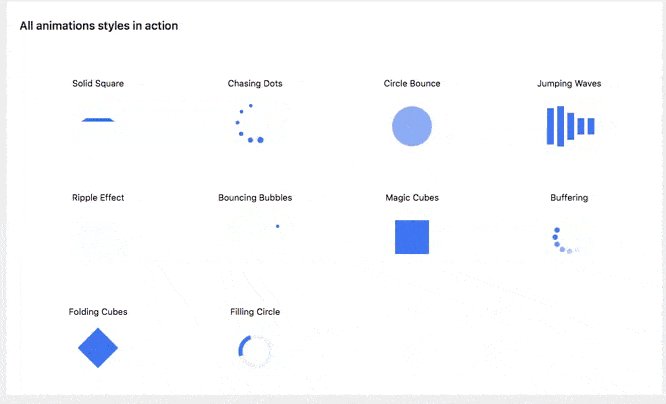
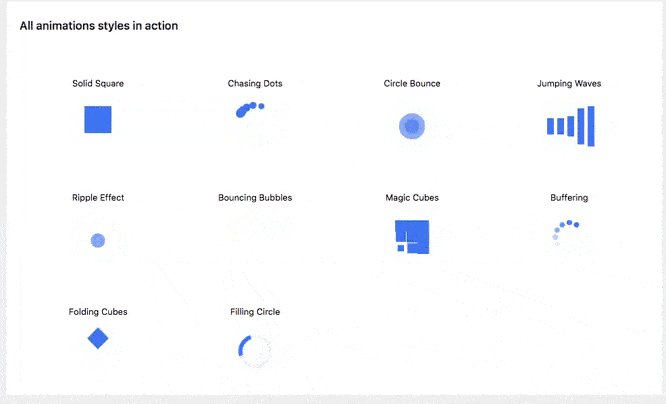
- Choose the loading animation style under the “Loading Animation Style” option. You have 10 beautiful animations to choose from.
- Since every website has it’s own color preference, you can set the button color and loading animation color under the “Animation and Button color” option.
- The last one is the Priority option which you can leave as default. Increase or decrease the priority only when you notice UI issues while loading posts with infinite scroll.

Step 3: Save Configuration
After configuring the options, click the Update Configuration button to save the settings. If you are not sure how each animation looks like, you can check the preview at the Help tab or from the below image.

Step 4: Test your website thoroughly
You are all set with the plugin settings. It’s time for testing.
Check your website archives and test if everything works as configured. When more posts are displayed, then URL in the address bar automatically changes to its corresponding page like /page/2.
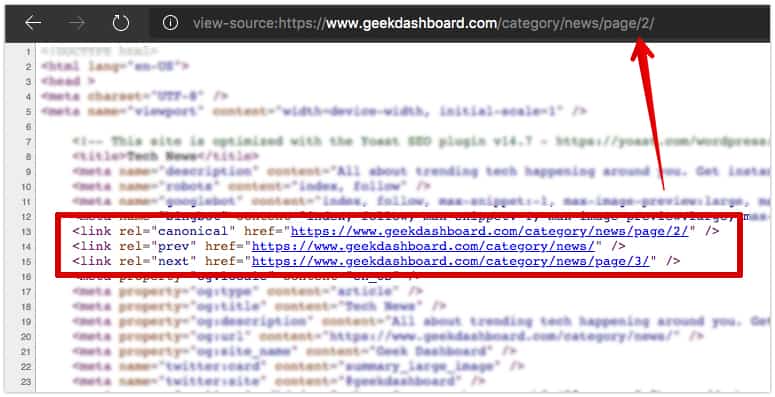
Also, your regular paginated URLs (/page/2, /page/3, etc.,) still work with proper rel=pre and rel=next tags, making it sharable and SEO friendly.

Plugin Information and Live Demo
The plugin is very well optimized with no extra CSS and image files on the front end. All loading animations are displayed with pure inline CSS without gifs. Also, your single posts are untouched making zero impact on page load time and performance.
If you are wondering how the plugin actually works on websites, you can check the live demo here. The entire source code of the plugin is open-sourced and available on GitHub.
Conclusion
Infinite scroll is a very good user experience only when you don’t have important information on your site footer. Sometimes it may be annoying when users try to reach the footer section of your website but infinite scroll keeps showing additional posts breaking their flow.
If your users need to see the footer information, you must use the “infinite scroll on button click”. So if the user wishes to read more posts, they can click the Load More button or they can scroll all the way bottom to footer without any interruptions.
However, if your website is small without any important information at the bottom, you can load posts automatically on scroll to make users stay more time on your site.

Hi Amar! Thank you for your plugin – I left a note in the WP Plugin Repository with my question –
– which is – How can I modify your plugin to work on a Custom Post Type archive? (“Glossary”)
Hope to hear back.
Thanks for the feature suggestion.
I’m working on a quick update to support custom post types too.
You will be notified immediately once the update is available.
CPT support is added in v2.0
Please update the app.